Retrun variable into main
- Status: Closed
- Prize: $20
- Entries Received: 3
- Winner: laxmikw
Contest Brief
The following Program works well. However the variable "result" needs to be accessable from outside of "tulind.indicators.sma.indicator([close], [3], function(err, results) {}".
extend the code below that the value of "result is accessable outside of "tulind.indicators.sma.indicator([close], [3], function(err, results) {}"
Update:
To be clear,- the var needs to be go into a global "this.smaExample" to have to possibility to pass this Var later on into other functions.
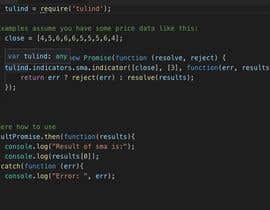
var tulind = require('tulind');
//Examples assume you have some price data like this:
var close = [4,5,6,6,6,5,5,5,6,4];
//Do a simple moving average on close prices with period of 3.
tulind.indicators.sma.indicator([close], [3], function(err, results) {
console.log("Result of sma is:");
console.log(results[0]);
});
To make this once more more clear:
var tulind = require('tulind');
var _ = require('lodash');
calculate_mytulip = function(params,cb) {
if ( params.indicator === "sma" || params.indicator === "ema"){
tulind.indicators[params.indicator].indicator([params.candleArr.close], [params.period], function(err, results) {
cb({success:true,data:results});
});
}
}
async function async_calculate_mytulip(params){
return new Promise((resolve,reject)=>{
calculate_mytulip(params,function(res){
resolve(res);
})
})
}
method = {}
method.check = async function() {
this.indicators = {
sma20: {},
ema20: {},
}
var envelop = {
indicators: {
ema20: {
name: "ema",
period: 20, // should be an aray later on for another loop inside the each
},
sma20: {
name: "sma",
period: 20, // should be an aray later on for another loop inside the each
},
},
candleArr: {close: [4,5,6,6,6,5,5,5,6,4]},
period: 20,
}
_.each(envelop.indicators, function(params, indicator) {
var answer = async_calculate_mytulip(envelop)
console.log("DEBUG: HERE I NEED THE RESULTS! Result of", indicator, " is:");
console.log(answer)
this.indicators[indicator] = answer;
},this)
console.log("DEBUG: and finnaly it should be here usable:",this.indicators.sma20)
console.log("DEBUG: and here:",this.indicators.ema20)
}
// just for a ogiginal representing of the real environment, please ignore!!!
var main = function(callback) {
callback('get it?');
};
main(method.check);
//-------------------------------------------------------------------------------
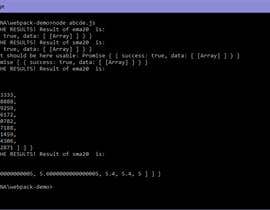
// However the results are:
// DEBUG: HERE I NEED THE RESULTS! Result of ema20 is:
// Promise { <pending> }
// DEBUG: HERE I NEED THE RESULTS! Result of sma20 is:
// Promise { <pending> }
// DEBUG: and finnaly it should be here usable: Promise { <pending> }
// DEBUG: and here: Promise { <pending> }
Recommended Skills
Employer Feedback
“Great supporter, She was understanding the problematic and developt quick and pricise. Also corrections were done fast and good. I would hire here again !!!!”
![]() haxus, Germany.
haxus, Germany.
Top entries from this contest
-
laxmikw India
-
arifjaunpur India
-
arifjaunpur India
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!