Solve this Flexbox puzzle
- Status: Closed
- Prize: $150
- Entries Received: 6
- Winner: Anishsapkota000
Contest Brief
I've posted a flexbox challenge that I've been struggling with on stackoverflow:
https://stackoverflow.com/questions/67351880/precise-control-of-flex-shrink-behavior
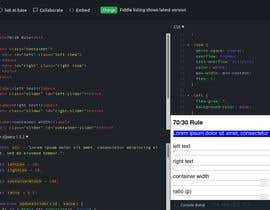
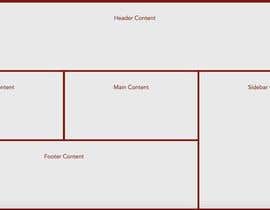
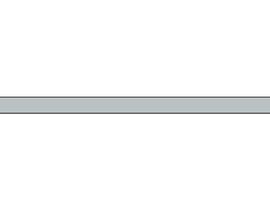
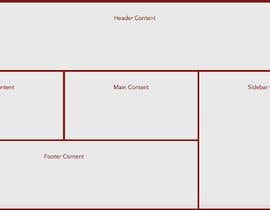
You can read it for yourself, but the key constraint here is to solve the problem with pure CSS styles--no javascript, please. Your solution must also use flexbox. Please examine the use cases image attached, and make sure that your solution satisfies all of the use cases.
I'm posting this as a contest because I kind of suspect this challenge might be impossible, so it doesn't make sense to pair up with a single developer who might not know what he's getting into. If you enjoy working on this kind of challenge, then please join in the fun.
The first person to send me a link to a jsfiddle fork of my sample that demonstrates a working solution will be the winner.
You can fork the jsfiddle I've prepared, here: http://jsfiddle.net/shmax/1wbrqoa5/74/
Recommended Skills
Employer Feedback
“A real pro. Accept no substitutes!”
![]() vw7133999vw, United States.
vw7133999vw, United States.
Top entries from this contest
-
elmoshakestaher Egypt
-
elmoshakestaher Egypt
-
hasanmehede523 Bangladesh
-
hasanmehede523 Bangladesh
-
AsemFawaz Yemen
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!